设计小结:旧事资讯类App的UX浅析
2018-03-31 16:36 来源:人人都是产品经理 设计 /腾讯 /大数据
原标题:设计小结:旧事资讯类App的UX浅析
任务到如今曾经担任过2个资讯类新项目了,每次做完项目觉得都有很多缺憾,这次就对旧事资讯类app做一个UX总结解析,希望能对大家有所协助。

行业背景、用户剖析背景
旧事资讯行业从传统媒体时代,到PC互联网普及,再到现如今的挪动互联网时代。信息传达的速率不时提升,互动性不时加强,短视频、直播与VR行业的参加会使将来旧事资讯行业在不时多样化的满足用户需求中走向社交化。
目前上主流的挪动旧事资讯APP分为2类:
聚合类旧事资讯app(昔日头条、UC、一点资讯):
平台自身不产出原创内容,抓取整合行业各类信息源推送,满足用户特性化需求。
门户类网站旧事资讯app(腾讯旧事、网易旧事、搜狐旧事):PC延伸的门户网站,经过转载内容和旧事解析满足用户多元化需求。
用研
依据iresearch 2017数据各项占比,我们可以树立一个挪动旧事资讯app中心用户概念模型。
姓名:阿扎西A
性别:男
坐标:一线城市
年龄:30
学历:本科
家庭状况:一家三口
职业:公司职员
月薪:1-2w
异样依据iresearch 2017数据显示,我们可以树立挪动旧事资讯app用户高频运用场景。

UX设计方向高效阅读
旧事资讯类app从产品运营角度动身都是一个“内容为王”的产品,虽然各产品客户端在大数据算法上一切不同,功用细节有所不同,但最中心的UX关键词都在于“高效阅读”4字。
基于”高效阅读“,我们第一件可以考虑的事情就是何种款式的排版更有利?
1. 文字排版
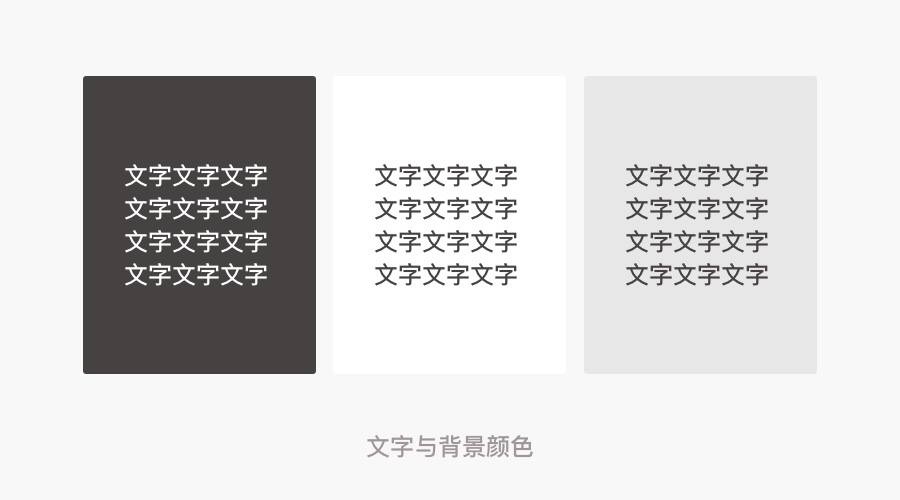
文字颜色与背景颜色
文字、背景颜色与光线程度相关。少数研讨标明,在亮堂光线下,淡色背景深色字比深色背景淡色字更好辨认,在较暗光线下则相反。而文字与背景的文本比照度应为7:1绝对阅读更温馨(依据Material Design设计言语引荐)。

也就是我们经常说的,UX设计应尽量防止纯彩色设计,带大批灰度的背风光与文字颜色更易于挪动端阅读。
文字大小与间距
在日常用户运用中,引荐运用注释字号:30px-32px, 行间距间距:默许1.2,是最保险也是大家最熟习的行间距,同时也增加了开发的任务量(默许行间距)。
其实有不少app如今都设有字体以及字体大小设置功用,如:昔日头条,用户可以依据运用场景与需求自定义字体及大小阅读,有利提升用户粘度。
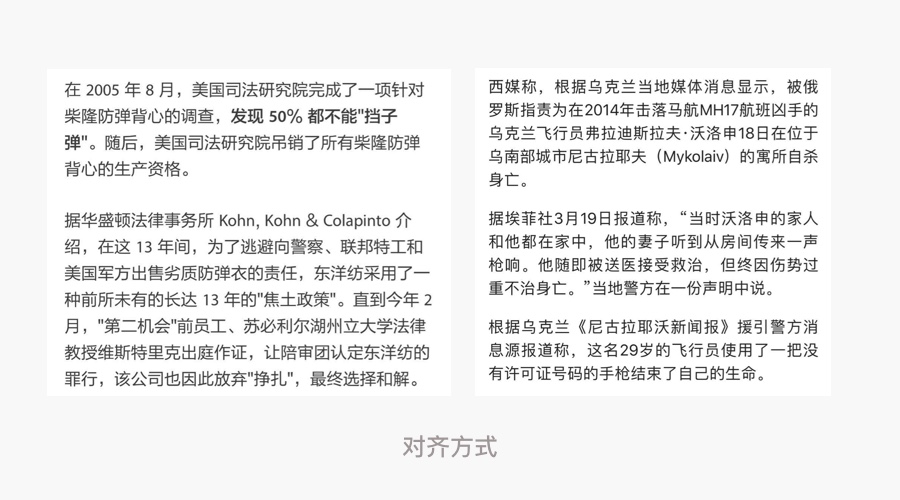
对齐方式
如今最罕见的两种排版对齐方式应该就是左对齐和两端对齐。在英文的段落排版中,通常是左侧对齐,而让右侧自然构成崎岖边,而关于中文排版与阅读习气而言则相反,段落的头尾对齐显得比拟重要。

根本主流的中文旧事资讯类app中也都采用了两端对齐的方式,但是要很相对的说两端对齐就一定更易于阅读,我觉得这个成绩就比拟因人而异了,你们觉得呢?
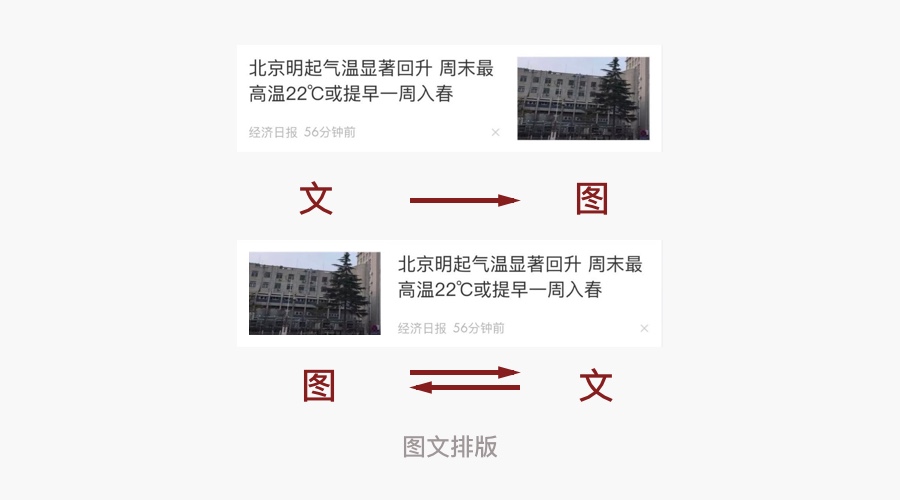
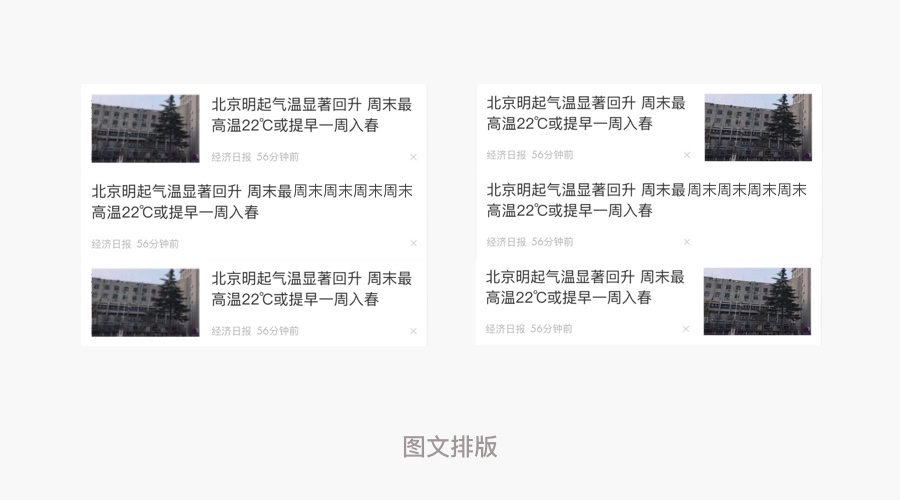
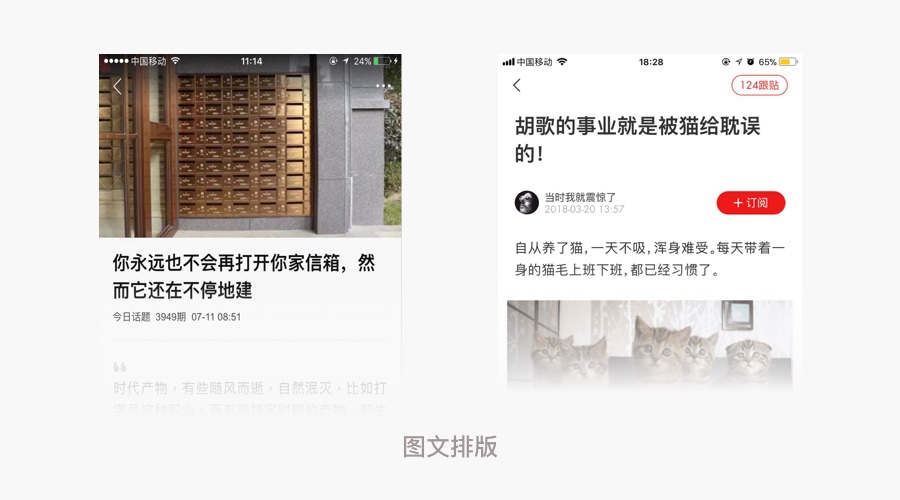
2. 图文排版
是左图右文还是左文右图?
在重设计腾讯旧事的时分由于这个成绩纠结了很久,最初还是采用了左文右图的方式当然不是由于随大流,确切是有以下2个缘由:
影响阅读效率
依据大局部国人从左到右的阅读顺序,先看到图片再看到标题,但有些旧事图片表达信息过于模糊,用户需求阅读标题后再次会看图片,这里就会形成一个视觉反复,虽然这也只是个1秒不到的工夫滞留,但少量的相似列表就会比拟影响阅读效率了。

打乱视觉上的划一规划
关于能够呈现的无图旧事信息,那么左图右文的状况就会形成页面的不划一,影响视觉阅读的惯性。

另外文章概况页规划是先标题还是先图片,也是同理可得。

碎片化运用
#p#分页标题#e#依据上文中得出旧事资讯类app运用工夫与场景占比,我们可以得出的结论是,该类app的运用是倾向碎片化的,让用户随时随地可以方便运用的,轻松愉快的耗费掉空余工夫,培育用户运用惯性。
因此在UX的设计上,我们也应该多思索用户不同场景中对app体验的不同需求。
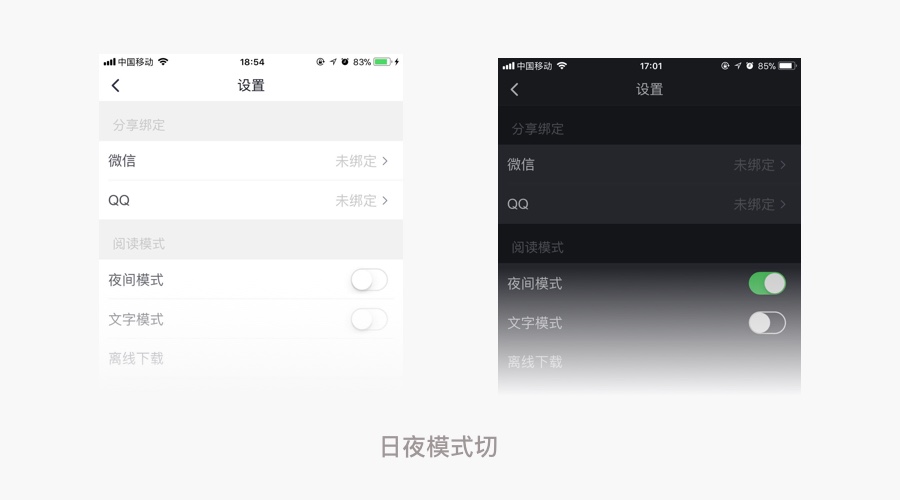
1. 日夜形式/室内外形式
用户运用的第一高频场景是在睡觉前,运用场大多数人都曾因不佳的交通状况而迟过到、叫过苦。经济的快速发展带动的是社会各方面的全面提升,但在此过程中,交通的发展却没跟得上前进的步幅,各类交通难题让交管部门伤透脑筋,如何利用AI来解决相关难题已成当务之急。景中独一的光源灯光,光线较弱,结合我们在上文中提到的光线程度影响我们选择文字颜色与背景颜色来调理阅读温馨度。
如腾讯旧事等app曾经推出场景切换形式供用户选择更温馨的界面阅读环境。

2.阅读历史
用户运用的第二高频场景,经常是在室外以及交通工具上工夫耗费。呈现的突发情况会比多,随时能够关掉阅读的app翻开其他使用,而当用户想起某篇看了一半却遗忘珍藏的文章时,就可以在历史记载里找到阅读过的文章。

至于阅读历史运用何种方式的列表方式最易于用户查询,引荐还是运用与用户阅读点击文章时分歧的方式,确保了文章信息的辨认度,方便用户找到错过的文章。
用户吸收与留存
1. 分享
2017年的新数据显示近五成的用户情愿将本人以为风趣的文章经过微信、微博分享出去,因此旧事资讯类app的吸量途径次要来源还在于社交平台上的分享。
除了自身的文章内容质量以及特性化引荐之外,分享入口的设计在实践体验与转换率提升中也占着重要地位。

分享入口应尽能够分明,并与其他功用入口坚持一定操作空间,防止误操作。
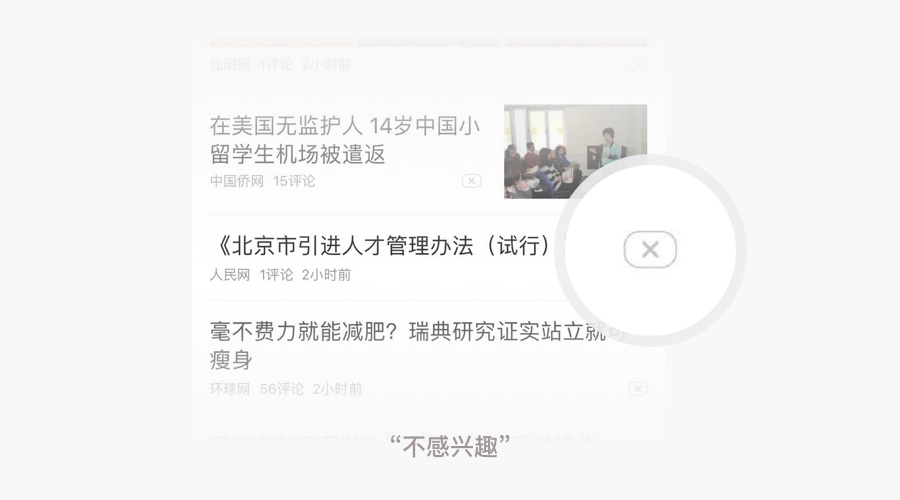
2. “不感兴味”
还记得过年回家时,我老爸问我说昔日头条最近怎样这么多UFO旧事,刚好都是他喜欢看的,所以经常看到半夜。
大局部数据也显示,用户在运用旧事资讯类app时最关注的是旧事内容能否契合兴味。很显然用大数据算法来理解用户爱好,推出用户爱好的文章,是提升用户粘度的中心所在。
与特性化引荐的大数据抓取严密相连的界面功用是“不感兴味”按钮,国际的旧事类app与国外的app外抓取信息源算法显然不同,“不感兴味”按钮一致呈现在了每个旧事列表中,用户可以直接点击小叉子删除不感兴味的旧事,没有二级操作,复杂粗犷,更精准的失掉用户特性化爱好。

但是看着满屏歪七扭八的小叉子,总觉得是不是可以有一个更优的设计方案替代它。可是想了很久都没有很称心的后果,由于无论是用ios源生的左滑删除还是改换表达方式都会添加用户学习本钱,同时还能够影响其他tab功用运用。
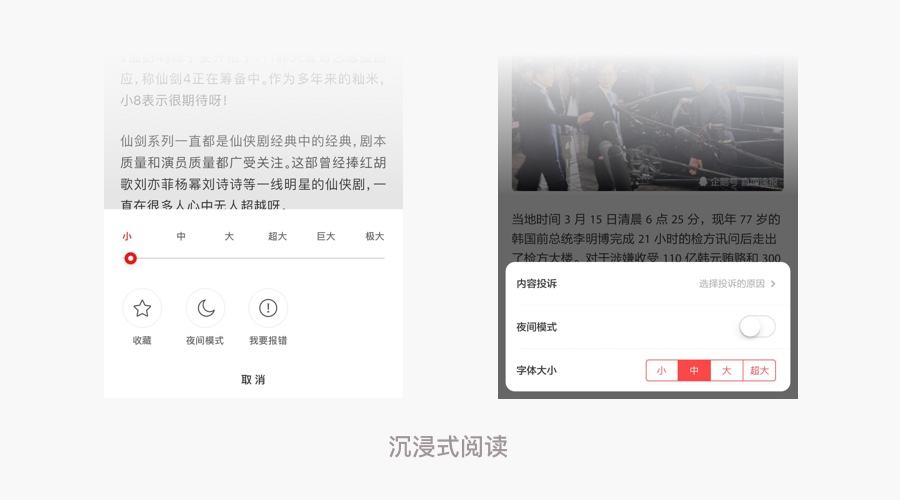
3. 沉溺式阅读
用户在文章概况页停留的时长往往决议了用户的留存度。假如用户在多篇文章的工夫都停留很短工夫,意味着用户对大比例的文章兴味度和称心度并不高,这也意味着用户得不到称心的产品内容就会转而分开这个使用,去寻求其他产品。
可以让用户更沉溺式的阅读文章,除了文章内容自身之外,文章概况页自身承载的功用和交互也非常重要。

比方大局部旧事资讯类app都尝试在文章概况页中添加底部或顶部功用栏,外面会涵盖对用户尽能够适用的功用:如日夜阅读形式切换、字体大小调整或是赞扬等,运用户在阅读时不需求由于本身需求而分开文章概况页,尽能够增加不用要的跳转和阅读中缀。
以上是我对旧事资讯类产品的一些浅析,其实真正的深化发掘还是要本身浸透到业务产品线中才干取得,近期来也越来越感到不一样的产品对设计的要求侧重也完全不同,这些对设计师的要求和生长也都会有很大不同的影响。
下一篇想和大家分享一下我最近的一些UX面试总结,19号之后就要去新厂子了,fighting!~
本文由 @ Nana 原创发布于人人都是产品经理。未经答应,制止转载。







